大切にしていること
小さなことからコツコツと毎日やる。
毎日1mmでもいいから前にすすめる。
できること
執筆
文章を書くのが好きです
メディアサイトで技術記事を
書いています。
コーディング
HTML / CSS / SCSS
あなただけのWebサイトを
コーディング・制作いたします。
コーディング
JavaScript / jQuery
制作したWebサイトに、
スライドショーなど動きをつけます
WordPress化
WordPress
「WordPress」というCMSを用いて
専門知識や技術がなくとも
Webサイトを更新できるようにします
デザイン
PhotoShopで
LPデザイン作成ができます。
デザインカンプからコーディングも可能です。
レスポンシブ対応
PC / mobile / tablet
PC、tablet、mobile、
どの端末でみても
レイアウト崩れが起きないように
コーディングいたします。
ブログ
制作物

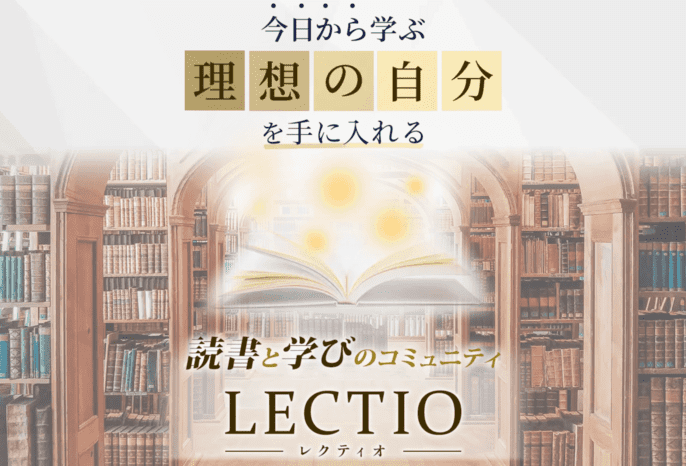
読書コミュニティ「LECTIO
https://llc-mag.com/llc-maglp/
HTML / CSS
PhotoShop
読書コミュニティ「LECTIO」様のLPサイトです。
1ページ
◎かかった時間、日数:3週間程度
(2023.03~2024.04制作)
◎デザインでこだわった点
➡ビジネス感を出しつつ、読書系コンテンツが豊富なことをアピールしました。

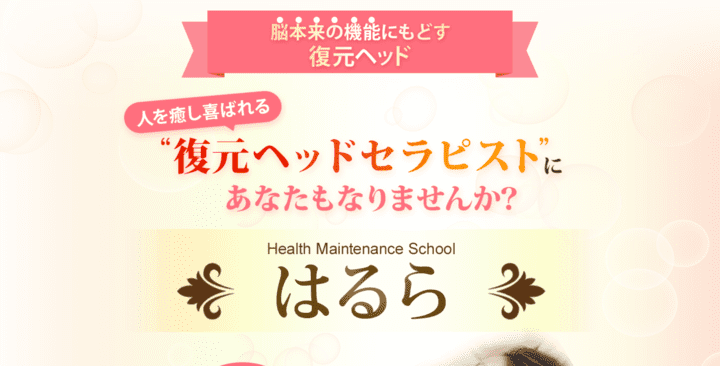
ヘッドセラピスト養成講座はるら
https://harula.net/
HTML / CSS
PhotoShop
ヘッドセラピスト養成講座はるら様のLPサイトです。
1ページ
◎かかった時間、日数:3週間程度
(2023.12末~2024.01制作)
➡はじめて自分でお客様のサイトを「デザイン」から制作したLPサイト
デザインから制作だったのでなかなか思うように進行できませんでした。
◎デザインでこだわった点
➡テキストの視認性と、スピリチュアルっぽさを出しつつ
柔らかいイメージで「癒し」を連想させるように制作しました。

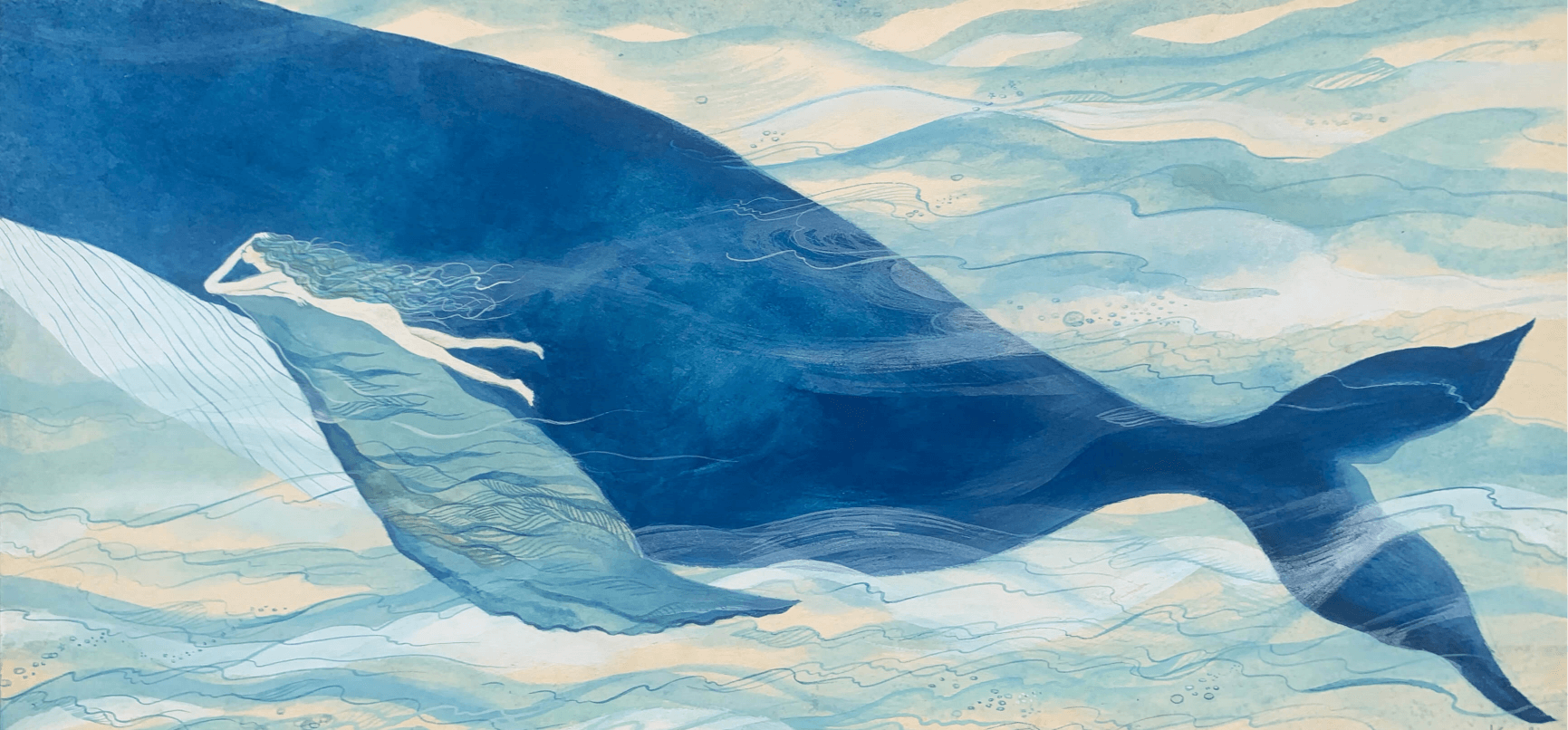
イラストレーター平尾様
https://Kao-hirao.com/
WordPress / CSS / JavaScript
イラストレーター平尾様のポートフォリオサイトです。
下層4ページ
◎かかった時間、日数:1日6~8時間、1ヶ月
◎難しかった点
➡Sassに慣れすぎて、CSSでのスタイルにやりずらさを感じた。
➡昔を思い出してコーディングしました。
◎コーディングにこだわった点
➡WP化をがんばりました。